Are you ready to take your web development skills to the next level? This blog helps you understand the essentials of HTML codes, from understanding their functions to distinguishing between tags, attributes, and elements. We have also included a list of common HTML codes and their functions.
This blog can also come in handy if you are looking for tips to effectively utilize HTML codes and check your site's use of them. By the end of this blog, you'll have gathered knowledge about HTML codes and be well on your way to enhancing your web development skills. So, let's dive!
Introduction to HTML Codes
HTML codes, short for HyperText Markup Language codes, serve as the backbone of web development, enabling the creation of websites and online content. HTML codes are essentially instructions on how to structure and format web pages. Through a series of tags and elements, HTML empowers developers to structure and design web pages, making it an essential language for anyone looking to build a digital presence. Understanding their function is essential for using HTML effectively.
HTML codes define the content and structure of web pages. For instance, the <p> tag refers to a paragraph. This is an indication for browsers to add a single line before and after each <p> element. The <img> tag is used to embed an image in an HTML page. The tag creates a holding space for the referenced image.
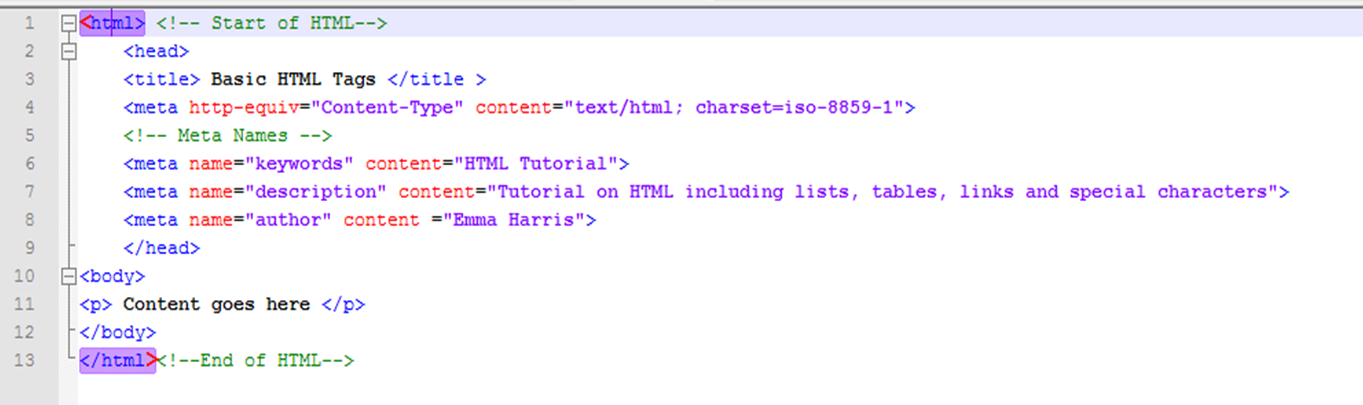
Here’s a simple visual of what HTML tags look like:

With a good understanding of HTML codes, you can create visually appealing and user-friendly websites. Mastering HTML codes is key to enhancing your web development skills and creating stunning web pages.
HTML Tags, Attributes, and Elements: What is the difference?
HTML Tags: Defining the Structure
HTML Tags are the building blocks of a web page, responsible for defining the structure and organizing the content. Tags are enclosed within angle brackets (< >) and are used in pairs - an opening tag and a closing tag. The opening tag <p> denotes the beginning of an element, while the closing tag </p> signifies its end.
Example of an HTML Tag:
<p>This is a paragraph tag.</p>
Explanation:
In the above example, the <p> tag represents a paragraph element. The content "This is a paragraph tag." is the actual text that appears on the web page and is wrapped within the paragraph element using the opening and closing <p> tags.
HTML Attributes: Providing Additional Information
HTML Attributes provide additional information about HTML elements and are applied within the opening tag. Attributes help modify the behavior or appearance of an element, making them a powerful tool to customize the content.
Example of an HTML Attribute:
<a href="https://www.example.com">Visit Example Website</a>
Explanation:
In the above example, the <a> tag represents an anchor element typically used for creating hyperlinks. The href attribute is added to the opening anchor tag and specifies the URL (https://www.example.com) to which the hyperlink will navigate when clicked.
HTML Elements: Combining Tags and Attributes
HTML Elements are formed by the combination of HTML tags and attributes. An HTML element can consist of an opening tag, optional attributes, content, and a closing tag. Elements are the on-page content that defines the semantic meaning and functionality of the content they enclose.
Example of an HTML Element:
<img src="image.jpg" alt="A beautiful landscape">
Explanation:
In the above example, the <img> tag represents an image element. The src attribute provides the URL of the image file (image.jpg), while the alt attribute gives the alternative text to be displayed if the image fails to load. Together, these attributes and the tag create the image element on the web page.
How to use HTML codes effectively?
In order to leverage the power of HTML codes, it is crucial to utilize them effectively. Here are some strategies to help you make the most out of HTML codes without any hassles.
Code Organization for Better Management:
When working with HTML, the organization of your code plays a crucial role in ensuring the readability, maintainability, and efficiency of your web development projects. A well-organized HTML structure ensures that the blog's content is presented in a logical and hierarchical manner, making it more user-friendly and accessible.
Take a look at the two examples of indentation.
Improper Indentation:
Improperly indented code can quickly turn your HTML file into an unreadable mess. When elements and their corresponding tags are not aligned properly, it becomes challenging to identify the relationships between different elements, and this can lead to errors and difficulties in debugging. Consider the following example:
<!DOCTYPE html><html><head><title>My Website</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>Welcome to My Website</h1></header><nav><ul><li><a href="index.html">Home</a></li><li><a href="about.html">About</a></li><li><a href="contact.html">Contact</a></li></ul></nav><section><h2>Introduction</h2><p>Welcome to my website. It's a place where I share my thoughts and ideas.</p></section><section><h2>About Me</h2><p>I am a passionate web developer with a love for clean code.</p></section><footer><p>© 2023 My Website. All rights reserved.</p></footer></body></html>
As you can see, all the tags are crammed together, making it challenging to understand the HTML structure at a glance.
Proper Indentation:
Properly indented code brings clarity to your HTML file, making it far easier to read and manage. Indentation involves aligning related elements and tags to visually represent their hierarchical relationship. Take a look at the same code after proper indentation:
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
</header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
<section>
<h2>Introduction</h2>
<p>Welcome to my website. It's a place where I share my thoughts and ideas.</p>
</section>
<section>
<h2>About Me</h2>
<p>I am a passionate web developer with a love for clean code.</p>
</section>
<footer>
<p>© 2023 My Website. All rights reserved.</p>
</footer>
</body>
</html>
With proper indentation, the code structure is more evident, and you can quickly identify the nesting of elements, promoting better code comprehension and maintainability.
The Role of Comments: Balancing Code and Clarity
Comments are valuable additions to your HTML code as they provide explanations or notes about specific sections. When used appropriately, comments can enhance code collaboration and maintenance. For instance:
<!-- Header Section -->
<header>
<h1>Welcome to My Website</h1>
</header>
<!-- Navigation Section -->
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
By using comments, you can help other developers understand the purpose of different sections and make it easier to modify or troubleshoot code in the future.
Embracing Whitespace:
Whitespaces refer to the spaces, tabs, and line breaks used in code to create a visual separation between elements. While they might seem insignificant, properly using whitespaces can significantly enhance code readability.
Consider this example:
Without whitespace:
<p>Thisisareallylongsentencewithnoforspacestomakeitmoredifficulttoreadandunderstand.</p>
With whitespace:
<p>This is a really long sentence with no spaces to make it more difficult to read and understand.</p>
Incorporating whitespaces makes the content more legible, which is crucial for both developers and visitors to your website.
An organized codebase allows you to locate and modify specific sections effortlessly, ultimately saving you time and effort.
Optimizing Performance for Improved User Experience:
Website performance is paramount when it comes to user satisfaction and search engine rankings. To enhance your site's performance, consider minimizing the usage of unnecessary HTML codes, as they can impact the load time. Avoid excessive tag usage and nesting, as these can detrimentally affect your site's speed.
Additionally, explore advanced techniques such as minification and compression to reduce the overall file size of your HTML documents. By optimizing your HTML codes, you can significantly boost your site's speed and overall performance.
List of basic HTML Codes
Here’s a list of basic HTML codes that form the foundation of web development:
Tag
Type
Function
<html>
Container
Indicates the beginning and end of an HTML document
<head>
Container
Contains meta-information about the HTML document
<h1> to <h6>
Text
Represent heading levels from 1 to 6, with <h1> being the highest level and <h6> the lowest
<p>
Text
Defines a paragraph
<a>
Text/Inline
Creates a hyperlink to link to other web pages or resources
<font> ... </font>
Text/Inline
Specifies the font face, size, and color for the text
<body>
Container
Defines the main content of the HTML document
<dl>, <dt>, <dd>
Container/Text
Define a description list
<img>
Self-closing
Inserts an image into the HTML document
<br>
Self-closing
Used for a single-line break
<iframe>
Container
Embeds or displays a webpage within another webpage
<template>
Container
Defines reusable content that can be used at multiple locations within a document
<table>
Container
Defines the table data in rows and columns
<u>
Text/Inline
Creates an underline effect on text within a webpage
<q>
Text/Inline
Used for inline quotations within a document
<ul> and <li>
Container/Text
Create an unordered list
<ol> and <li>
Container/Text
Create an ordered list
<output>
Inline
Represents the result of a calculation or user action
<marquee>
Container/Text
Allows adding scrolling text or images horizontally or vertically on a web page
Let’s look at these HTML codes in detail.
<html>
The tag you are referring to is the tag. It represents the root element of an HTML document and serves as the container for all other HTML elements. The opening tag is placed at the beginning of the document, while the closing tag is placed at the end.
<head> Header Tag
It is used to define the head section of a webpage, which contains metadata, links to external files, and other important information that is not typically displayed on the actual webpage.
<h1> Heading Tag </h6>
These are used to define the headings and subheadings of a webpage. They help structure and organize the content on a page, as well as help search engines understand the hierarchical structure of a document.
There are six heading tags in HTML, numbered from H1 to H6, with H1 being the highest level and H6 being the lowest.
It's recommended to use only one H1 tag per page and organize subsequent heading tags in a logical order.
<p> Paragraph Tag </p>
It defines a paragraph. It is a block-level element that represents a single unit of text. When you wrap your text within the opening and closing tags, it tells the browser to treat the enclosed content as a separate paragraph.
The paragraph tag helps improve the accessibility and readability of your website's content, making it easier for both users and search engines to understand the structure of your text.
<a> Link Tag
The link tag, also known as the anchor tag or the tag, is an HTML element used to create hyperlinks on web pages. It is primarily used to link one web page to another, but it can also be used to link to a specific section within the same web page or to external resources such as images, documents, or videos.
Here is an example of how to use the Link tag:
Click here to visit example.com
In this example, the text "Click here to visit example.com" is displayed as a clickable link. When the user clicks on the link, they will be taken to the URL specified in the href attribute, which in this case is "https://www.example.com."
<font> ... </font>
Font is an important element in HTML coding as it allows you to define the appearance of text on a webpage. With HTML, you can specify different font styles, sizes, and colors to customize the look of your content.
The font tag was commonly used in older versions of HTML to define these attributes, but it is now considered obsolete, and CSS should be used instead.
<BODY> </BODY>
The tag in HTML is used to define the main content of a webpage. It represents the visible content that users see when they visit a website. The tag is a container for all the content, such as text, images, videos, audio, headings, paragraphs, links, forms, and more.
<dl>, <dt> and <dd>
A description list or definition list is an HTML element used to create a list of terms with their corresponding descriptions. It consists of three tags: <dl> defines the description list, <dt> defines the term (name), and <dd> describes each term.
This feature is commonly used when providing definitions or explanations for specific terms or concepts. The <dl> tag can be combined with other HTML elements to create informative and organized content.
<IMG>
The image HTML tag is used to display images on a web page. It is one of the fundamental elements of HTML and allows you to embed images from a local directory or remotely hosted on the internet.
<br>
<br> is a simple HTML tag used to create a single line break within a paragraph or block of text. When this tag is inserted, it forces the content after it to appear on a new line, just like hitting the Enter or Return key on a keyboard to start a new line in a word-processing document.
For example, if you have a paragraph of text and you want to add a plain horizontal line break between two sentences, you can insert <br> at the desired location. Here's an example:
This is the first sentence.
This is the second sentence.
When rendered in a web browser, the above code would display as:
This is the first sentence.
This is the second sentence.
<iframe>
The iframe tag in HTML is used to define a rectangular region within the document where the browser can display a separate document. It allows you to embed another webpage or document within your current HTML document.
This is useful for displaying content from other sources, such as videos, maps, or social media feeds, on your website. By using the iframe tag and specifying the source of the content, you can easily incorporate external content into your web page.
<template> Contents </template>
A template tag in HTML is used to store HTML code fragments, which can be cloned and inserted into an HTML document.
The template tag itself does not display any content on the page; instead, it serves as a placeholder for the content defined within it. You can think of it as a blueprint for creating dynamic content.
To use a template, you typically define its content within a script element with a type attribute set to "text/template" or "text/x-template.”
<table>
The table tag is one of the fundamental HTML tags used for structuring data in a tabular format on a web page. It allows you to create rows and columns to organize and display data. It consists of three main sections: the table header, table body, and table footer.
The table header contains the column headings for your table.
The table body holds the main content of the table, consisting of table, rows and columns.
The table footer is optional and typically contains summary information or additional details for the table.
Here's an example of a simple table with two rows and three columns:
Column 1 Column 2 Column 3
Row 1, Cell 1 Row 1, Cell 2 Row 1, Cell 3
Row 2, Cell 1 Row 2, Cell 2 Row 2, Cell 3
This is just a basic overview of the table tag. There are many more attributes and options you can use to customize tables, such as colspan, rowspan, table captions, styling with CSS, and more.
<u> Underline Tag</u>
The underline tag in HTML is used to create an underline effect on text within a webpage. It is represented by the tag. When this tag is applied to a section of text, it adds a line underneath that text.
Here's an example:
Html
This is a sample text with the underlined word.
In the above code snippet, the word "sample" will be underlined when rendered in a browser.
<q>
The inline quotation tag, also known as the "quote" tag or the "q" tag, is an HTML element used to mark up inline quotations within a document. It is typically used to indicate quoted text from another source.
To use the inline quotation tag, you need to wrap the quoted text within the "q" tag. Here is an example:
Albert Einstein once said, Imagination is more important than knowledge.
In the example above, the quoted text "Imagination is more important than knowledge" is enclosed in the "q" tags. The "p" tags surrounding the "q" tags are used to define a paragraph, but they are not strictly necessary for using the inline quotation tag.
<ul> and <li>
These tags are used to create an unordered list. The <ul> tag represents the list container, and the <li> tags represent the list item.
Example:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<ol> and <li>
These tags are used to create an ordered (numbered) list. The <ol> tag represents the list container, and the <li> tags represent the list item.
Example:
<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
<output> Results… </output>
In HTML, the <output> tag is used to represent the result of a calculation performed by client-side scripts such as JavaScript. It is used to display the output or result of a calculation on a webpage.
This tag is commonly used in forms and interactive web applications where calculations are performed based on user input. The <output> tag can be styled using CSS to customize its appearance and make it more visually appealing.
<marquee>Contents</marquee>
The marquee tag is a popular HTML code used to create scrolling text or images on a webpage. It allows content to scroll either horizontally or vertically, adding dynamic movement and visual interest to the page.
The marquee tag can be used to highlight specific parts of text in a paragraph or to create attention-grabbing banners. Overall, it is a versatile tool that adds interactivity and enhances the user experience on websites.
How to Check Your Site’s HTML Tags
As a web developer or website owner, understanding the HTML structure of your site is essential to ensuring its proper functioning, accessibility, and search engine optimization. By checking your site's HTML tags, you can identify potential issues, optimize your code, and enhance the overall user experience.
Here’s a step-by-step process of inspecting and evaluating the HTML tags on your website, empowering you to make informed decisions and improvements.
Step 1: Accessing the HTML Code
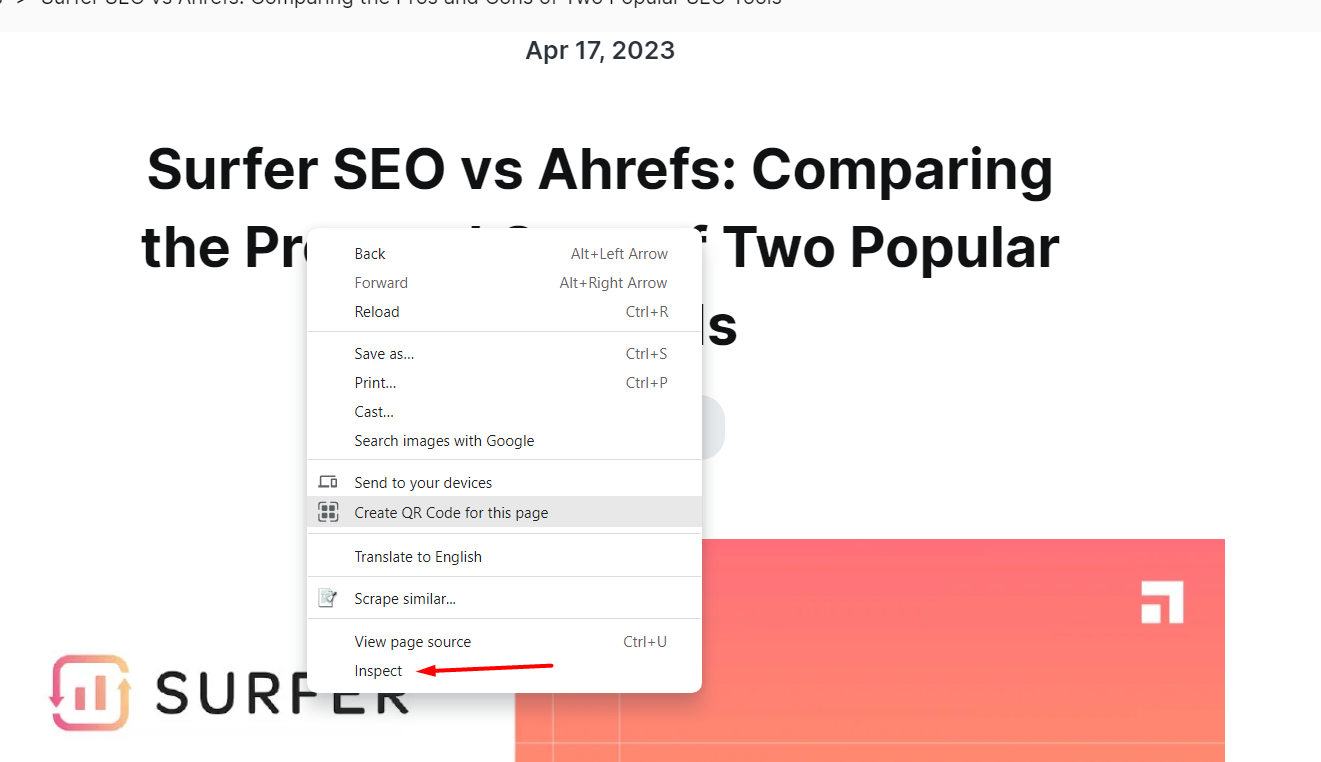
To begin, open your website in a web browser. Right-click on any part of the webpage, and from the context menu that appears, select "Inspect" or "Inspect Element."

This action will open the browser's Developer Tools, which allows you to view and analyze the underlying HTML and CSS code of the page.
Step 2: Understanding the HTML Structure
In the Developer Tools window, you'll see the HTML code of your webpage. Take a moment to familiarize yourself with the structure. The HTML code consists of various tags, elements, and attributes, each playing a specific role in shaping your site's appearance and functionality.
Step 3: Identifying Essential Tags
As you inspect the HTML, pay special attention to some fundamental tags like <html>, <head>, <body>, <h1> to <h6>, <p>, and <a> because these tags help in creating well-structured, accessible, and maintainable web pages.
Step 4: Checking Semantic Tags
Semantic HTML tags play a crucial role in conveying the meaning and structure of your content. Ensure that you've used appropriate tags like <header>, <nav>, <main>, <section>, <article>, <aside>, and <footer> to enhance the semantic value of your website.
Step 5: Validating HTML
A valid HTML code is essential for cross-browser compatibility and proper rendering. Consider using online HTML validation tools to check for any syntax errors or missing elements.
Step 6: Accessibility Check
Verify that your HTML code adheres to accessibility guidelines. Ensure you've included alt attributes for images, proper label tags for form elements, and semantic markup for screen readers and assistive technologies.
Step 7: Optimizing for SEO
Examine the usage of heading tags, title tags, and meta descriptions. Ensure they are relevant, descriptive, and contain essential keywords to improve your site's search engine rankings.
Step 8: Mobile Responsiveness
Check if your HTML code is responsive and mobile-friendly. Ensure that your website adapts well to different screen sizes and devices.
Step 9: Cleaning Up Unused Code
Regularly review your HTML code and remove any unused or redundant elements, styles, and scripts to improve page loading speed and overall performance.
Step 10: Testing Across Browsers
Finally, test your website across different browsers to ensure consistent rendering and functionality.
Keeping your HTML code tidy and efficient is a crucial aspect of successful web development and maintaining a high-quality online presence.
Conclusion
A good understanding of HTML codes empowers you to create and design websites, troubleshoot issues and collaborate effectively with others. It is a crucial element of web development and design. With a strong understanding of HTML codes and their effective utilization, you can take your web development skills to the next level and successfully execute personalized web projects.
FAQs on HTML codes list:
Are there any restrictions on using HTML codes?
While HTML codes provide flexibility, there are certain best practices and restrictions to ensure proper rendering and compatibility across browsers. For example, nested tags should be properly closed in the correct order, attribute values should be enclosed in quotes, and some tags may require specific attributes or content. It is important to refer to HTML specifications and guidelines to ensure valid and robust code.
Can I create my own custom HTML codes?
HTML itself doesn't allow for the creation of custom tags, as it follows a predefined set of standardized tags. However, you can define your own class or ID names within existing tags to add custom styles using CSS. This allows for flexibility and customization while still adhering to HTML standards.
Can I change the default numbering style of an ordered list?
Yes, you can change the default numbering style using CSS. You can choose from various numbering types, such as decimals, Roman numerals, lowercase letters, etc.
Are there any tools or software available to help with using HTML codes?
Yes, there are several tools and software available to assist with HTML coding, ranging from simple text editors to more advanced integrated development environments (IDEs). Some popular options include Visual Studio Code, Sublime Text, Atom, and Adobe Dreamweaver. Additionally, online HTML editors like CodePen and JSFiddle offer real-time previews and collaboration features.
About Scalenut
Scalenut is an AI-powered SEO and content marketing platform that helps discover and create relevant content for your customers. Be it brainstorming a content strategy, creating comprehensive briefs, generating the content, or optimizing it per the best SEO practices, Scalenut has made the process extremely easy. Click here to create a free account and explore the many features of this tool.








.webp)